9. 펼침 메뉴 만들기
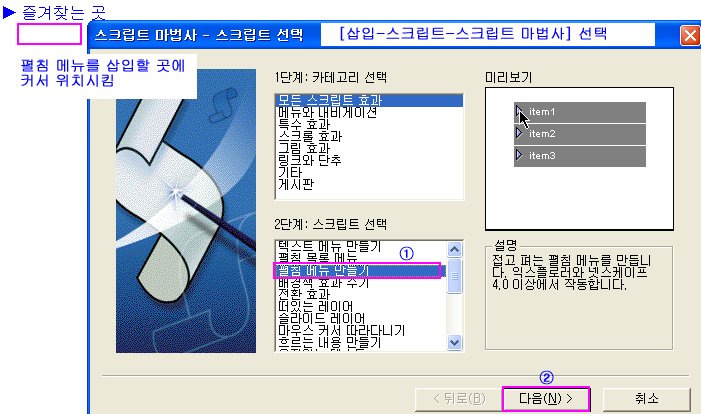
▶ 펼침 메뉴를 삽입할 곳에 커서를 위치 시킨 후 [스크립터 마법사]를 실행한다① 스크립트 마법사를 실행한 다음 목록에서 [펼침 메뉴 만들기]를 선택한다.

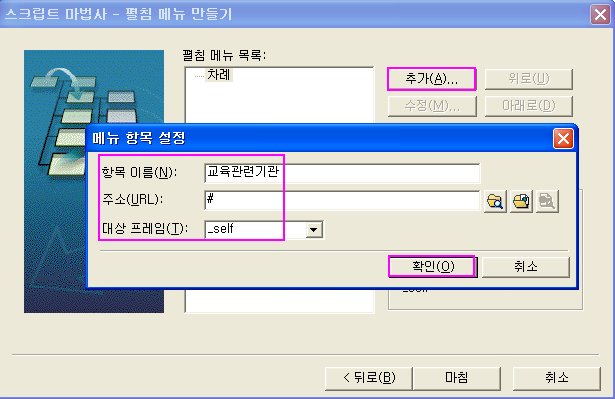
② [추가] 단추를 클릭한 다음 입력 내용을 적은 다음 확인 단추를 클릭한다.

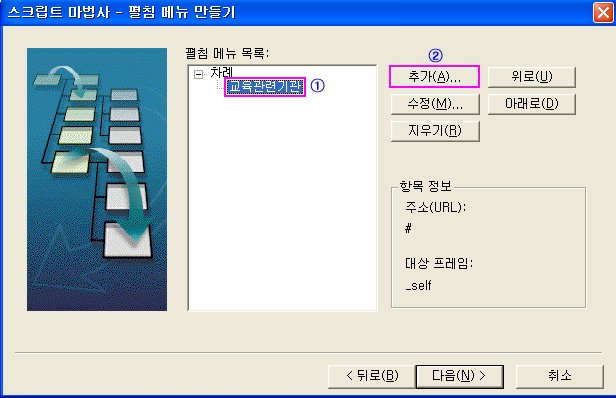
③
항목 이름에 에듀넷을 입력하고 주소를 입력한다.
프레임이 있는 문서일 경우에는 대상
프레임의 종류를 선택해야 한다. 입력이 끝났으면 확인 단추를 클릭한다.


④
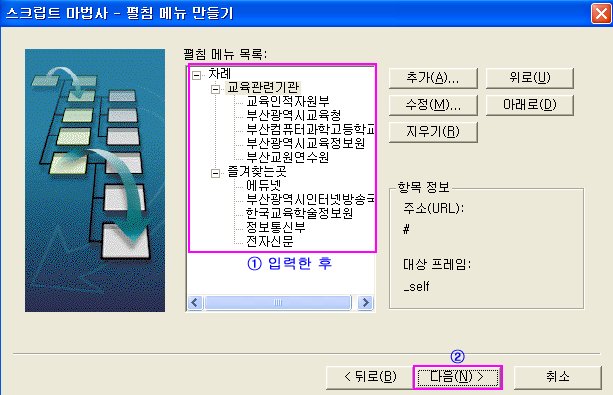
위와 같은 방법으로 나머지 메뉴도 입력을 한다.
⑤
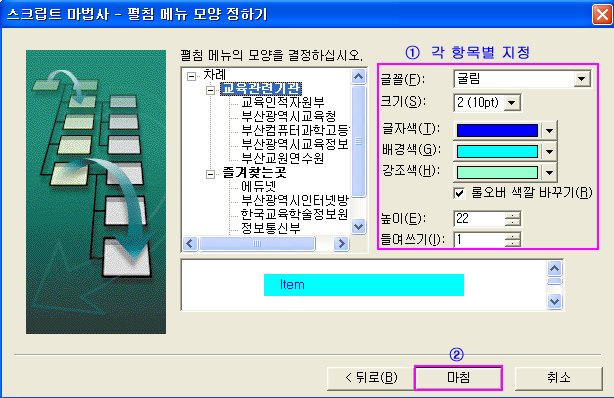
[다음] 단추를 클릭하면 글꼴, 크기, 글자색, 배경색을 지정하는 메뉴가 나타난다.
메뉴의
단계에 따른 글꼴과 크기 색깔을 모양을 바꾼 다음 마침 단추를 클릭한다.

⑥ 편집 창에서는 보이지 않지만 미리보기를 하면 펼침 메뉴가 나타난다.

☞ 펼침 메뉴의 수정하기
스크립트 마법사를 통해 만들어지는 펼침 목록은 세로 방향으로만 메뉴가 추가된다. 펼침 메뉴를 수정하기 위해서는 [삽입] 메뉴의 [스크립트]-[스크립트 마법사]를 다시 실행하면 만들어진 펼침 메뉴 정보가 나타난다. 다시 메뉴 내용을 추가하거나 수정하고 확인 버튼을 누르면 펼침 메뉴의 내용이 수정된다.
☞ DHtml ?
Dynamic
Html은 이름에서 알 수 있듯이 정적인 홈페이지를 동적으로 만들어 주는 것이다. Dhtml은
기존의 태그로는 부족하기 때문에 많은 부분을 자바스크립트를 이용합니다. 일반적으로
Dhtml이란 Css-p를 자바스크립트로 제어하여 기존의 정적인 홈페이지를 동적인 홈페이지로
만드는 것을 의미한다.
▶
간단한 펼침메뉴 만들기